使用Vue开发UI组件:Modal模态框组件
模态框是一个非常常用的组件,经常用在与用户进行交互的页面中,本文将整理介绍有关 modal 组件的开发和使用。
开发
先看 modal 组件的模板。
<template>
<transition :name="animation">
<div class="smodal mdl-mask" v-if="show" @click="clickBackupClose">
<div class="mdl-wrapper">
<div class="mdl-cnt" :class="classes" @click.stop="focus">
<div class="mdl-head">
<h5 class="mdl-title">{{ title }}</h5>
<span
class="mdl-dimiss"
@click.stop="close"
v-if="!removeCloseButton"
>
<sicon name="close"></sicon>
</span>
</div>
<div class="mdl-body">
<slot></slot>
</div>
<div class="mdl-foot" v-if="showFooter">
<div class="mdl-ft-btns">
<sbutton size="middle" type="primary" @click.stop="onOk">{{okBtnText}}</sbutton>
<sbutton size="middle" type="default" outline @click.stop="onCancel">{{cancelBtnText}}</sbutton>
</div>
</div>
</div>
</div>
</div>
</transition>
</template>
可以看到 modal 组件引用到了之前定义的 icon 和 button 组件。modal 组件的 classes 控制比较简单,定义如下:
computed: {
classes() {
return [
`mdl-{this.size}`,
`mdl-{this.type}`,
{ "mdl-is-sharp": this.sharp },
];
},
}
再看 modal 组件的 methods 定义。
methods: {
focus(e) {
return;
},
open(e) {
this.show = true;
},
close(e) {
this.show = false;
},
clickBackupClose(e) {
if (this.removeBackdropClose) return;
this.show = false;
},
onOk(e) {
this.emit("clickOk", e);
},
onCancel(e) {
this.emit("clickCancel", e);
this.close();
}
}
modal 组件的显示通过 show 变量来控制,所以需要在 data 中定义 show 变量,默认取值 false 。
data() {
return {
show: false,
};
}
模态框支持三种过度动画,我们通过 animation 变量来控制所选择的动画。定义三种动画效果如下:
.fade-enter,
.fade-leave-active {
opacity: 0;
}
.scaledown-enter,
.scaledown-leave-active {
opacity: 0;
.mdl-cnt {
transform: scale(1.2);
}
}
.scaleup-enter,
.scaleup-leave-active {
opacity: 0;
.mdl-cnt {
transform: scale(.8);
}
}
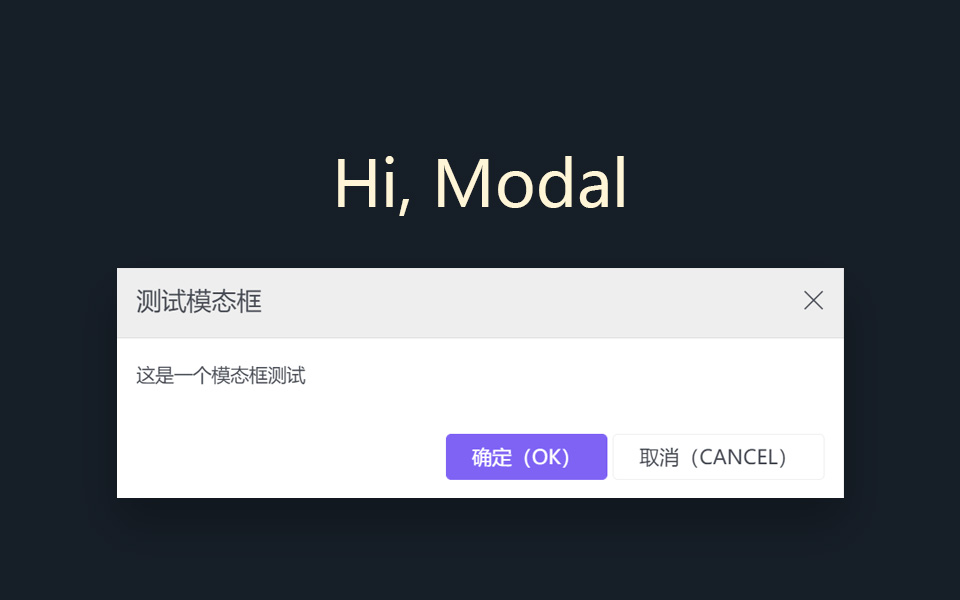
下图是模态框的示例。

使用
外部组件在需要的地方引用模态框即可,如果需要定义内部内容,可以通过插槽来实现。
<smodal title="测试模态框" ref="modal1" size="middle" type="default" animation="scaleup" :showFooter="true">
<p>这是一个模态框测试</p>
// 这里可以定义其他内容,将作为插槽内容加载到 modal 中
</smodal>
属性:size
size 属性定义模态框的大小。
| 属性值 | 释义 | 引用 |
|---|---|---|
| middle | 中等大小,默认 | </smodal size="middle"/> |
| small | 小尺寸 | </smodalsize="small"/> |
| large | 大尺寸 | </smodalsize="large"/> |
属性:removeCloseButton
removeCloseButton 设置是否移除模态框右上角的关闭按钮。
属性:showFooter
showFooter 用来设置模态框是否显示页脚。
下面实例图中的模态框将不显示页脚。

属性:okBtnText
okBtnText 用来设置模态框 确认 按钮的文本。
属性:cancelBtnText
cancelBtnText 用来设置模态框 取消 按钮的文本。
属性:okBtnColor
okBtnType 设置模态框确认按钮的颜色
属性:animation
animation 用来设置模态框的过度动画,默认为 fade。
属性:title
title 用来设置模态框的标题。
属性:sharp
sharp 用来设置模态框是否禁用圆角。
下图实例一个模态框,重新设置了标题,取消了右上角的关闭按钮,显示页脚,并让确认按钮颜色为 danger 。