使用 Node-Webkit 为豆瓣FM制作 PC 端应用程序
豆瓣FM应该算是国内最早的私人音乐电台,在网易云音乐之前,想一想第一次用豆瓣FM的时候,还是在大学期间,转眼一晃已经工作一年了。node-webkit看字面构成,就是 nodejs + webkit,这两个东西的组合,可以用来开发桌面应用程序,是不是很有意思?
简单介绍一下原理。webkit 是浏览器内核,在这个内核之上开发应用,就如同写网页一眼简单;nodejs 是JavaScript的扩展,可以运行在浏览器之外,这两年也有了毕竟多的发展。这两个技术结合在一起,就可以用开发网页应用的方式开发桌面端应用程序,以往需要使用 C/C++ 或者 ObjC 来开发的程序,现在通过前端技术都可以实现。这简直是前端开发的大福利!
所以基于以上技术基础,加上对豆瓣FM的喜爱,所以决定开发一款桌面端的豆瓣FM。
主要步骤
首先是论证下可行性。好在网络上有人已经逆向抓包得到了豆瓣FM的API接口,对于我来讲,用到的接口很简单:
- 获取电台音乐;
- 红心;
- 取消红心;
- 下一曲;
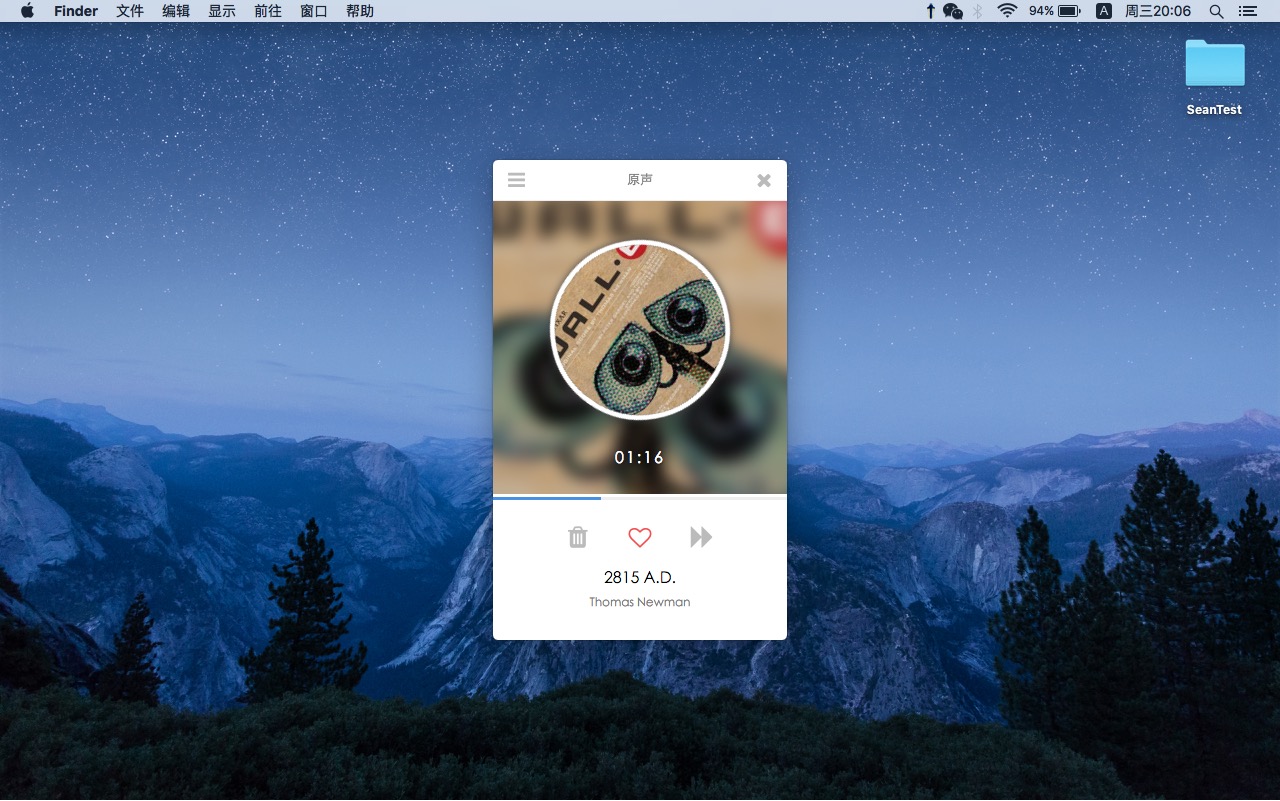
体现在界面上也非常简洁:一个显示音乐的小窗口,再加上一个控制窗口即可。整体UI完成后的效果图可见封面。
这里有API接口可以参考:豆瓣电台API,也有一些在 GitHub 上比较完善的如
doubanfm-qt。
下面简要介绍一下几个需要实现的点即可。
光碟旋转效果
这个效果使用JQuery来完成,通过JQuery的动画接口,写入rotate值即可,在定时器中循环触发,比较简单。
var degvalue = 0;
setInterval(function () {
degvalue += 1;
if (degvalue >= 360) degvalue = 0;
$(".cover").css({"transform":"rotate(" + degvalue + "deg)"});
}, 16);
背景虚化效果
这个通过CSS来实现,因为浏览器的核心是 webkit ,所以可以不用考虑兼容性。假设已经有了一个 div ,且div的大小已经固定或者通过计算可知:
<div class="bg"></div>
那么为这个div设置背景图,并使用CSS滤镜实现虚化:
.bg {
height: 100%;
background: url(./image/avatar.jpg) center center no-repeat;
background-size: cover;
filter: blur(10px);
}
一般来说,如果图像正好跟背景一样大,此时使用CSS滤镜会使得边缘丑陋,解决办法就是修改背景图的尺寸,让其大过背景尺寸,让虚化好的效果无法看出边缘,那么修改上面的CSS样式的 background-size 属性值:
.bg {
background-size: 120%;
}
软件打包
开饭完成的软件需要打包发布,变成一个可以双击执行的程序,简单介绍下打包。官方给的打包需要下载 nw.exe,然后把开发好的项目包压缩成 .zip ,然后按照说明一步步打包,比较繁琐。这里推荐使用打包工具进行一键打包。打包工具 EnigmaVB 点击即可下载。
下载完成后按照打包工具的提示,选择项目文件加和nw的版本,完成打包即可。
这个软件开发起来比较简单,使用node-webkit的好处是前端可以跨平台开发桌面端应用程序,劣势是打包出来的发行文件体积偏大,不利于传播。
最后放一张完整的运行效果图供参考。