自制一个网易云音响,随时随地同步红心音乐
这个东西是基于网易云音乐接口的一个互联网音响,核心主板用到了 nanopi (一块Linux卡片电脑),音乐的播放和暂停全部在 NanoPi 上完成,同时我再服务器端写了一个 websocket 透传接口,可以把Web页面上的控制命令透传到 NanoPi 上,这样就实现了对音响的 云控制。
做这个网易云音响的初衷,还是因为豆瓣FM不好用了,之前也写过一篇使用node-webkit开发豆瓣FM的Mac客户端的文章,但是后来豆瓣FM用不了了。用了网易云音乐之后,被这最良心的音乐播发器征服了,简直好用,于是就开始写实物版的网易云音乐,希望最终可以实现线下的私人FM音乐播放的基本功能。
这个版本的网易云音响使用了 NodeJs 进行开发,硬件使用的是NanoPi M1。首先需要在NanoPi上安装Debian系统,这个可以在官方的WIKI中下载《NanoPi M1/zh》。安装完系统以后,需要安装 NodeJs 环境,也是比较简单的,在NodeJs官网下载Arm7版本的编译发行版,解压以后把 bin 下面的可执行文档通过 cp 命令放到 /usr/bin 下面,然后把 lib 下的文件全部拷贝到 /var/lib 下面就可以了,最后再使用 ln -s 命令做一个软连接,往 npm 可以使用就完事了,具体比较简单,这里不赘述。
实现
总体来说实现是比较简单的,首先确定一下Web端的UI。因为我最在意的是 红心歌曲、私人FM 和 每日推荐,所以我主需要这三个功能即可,再就是能播放暂停和下一曲,我对音响的极致简洁的要求就是这么多了。
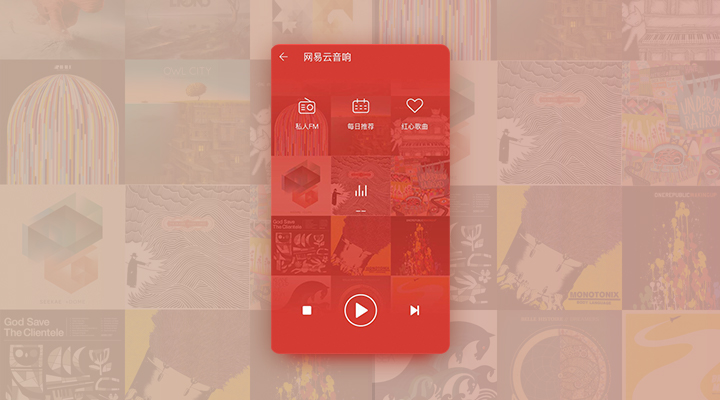
Web UI
我用网易云特有的红色作为主题色,使用专辑列表作为背景,淡化以后在前景加上主要功能按钮和状态显示,基本就是我想要的东西了。因为云音响存在上线和掉线的情况,为了能检测到目前音响是否在线且能不能使用,我使用灰色和红色分别代表了两种状态。
可以通过下图了解这两种状态:


简洁,美观,就是最好的效果。
网易云API
网易云并没有推出正式的API,所有用到的API都需要通过浏览器抓包获取到。作为一个Web前端工程师,抓包看接口是一项基本技能,这里我就省略抓包过程,总之在一通抓包以后,至少拿到四个可用接口即可:
- 每日推荐接口,获取每日推荐的歌曲列表;
- 私人FM,获取私人电台的歌曲,没请求一次获取一次,所以请求这个接口相当于点击了下一曲;
- 红心歌曲接口,获取自己已经点击了小红心的歌曲列表;
- 红心和取消红心接口,因为我希望我在 每日推荐 中听到心仪的歌曲后可以点击小红心收藏。
不过,互联网的优势在于信息开放和共享,简单搜索后就可以看到之前已经有相同的爱好者帮你整理好了接口,这里网易云音乐的接口可以完全参考 网易云音乐 NodeJS 版 API,感谢这些造轮子的朋友。
播放音乐
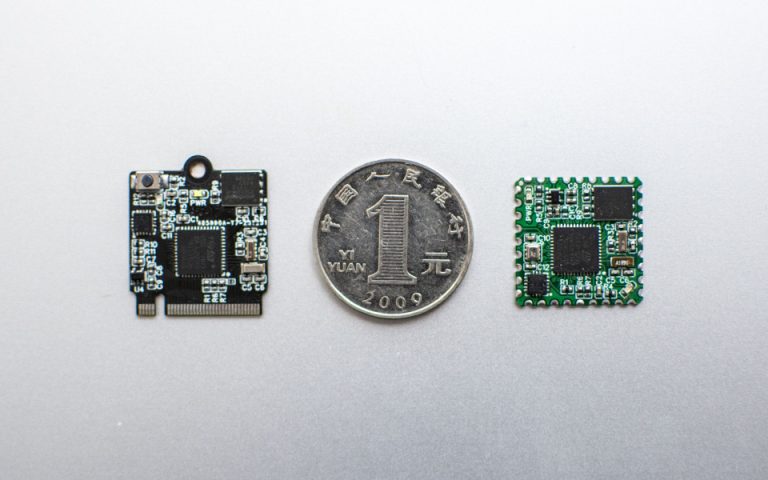
云音响的大脑用了一块 NanoPi 实现,NanoPi 是一个Linux卡片电脑,类似树莓派,也更像一台小型的Mac,所以可以在这台小电脑上安装并运行NodeJs。
播放音乐的前提是有能播放音乐的模块,由于网易云给出的音乐链接多事 MP3 格式,所以想找一块基于NodeJs的解码器还有点难度,所以我最后选择了使用 mplayer 来实现播放。
安装 mplayer:
sudo apt-get install mplayer
NodeJs在开始播放音乐时会调用myplayer命令进行处理,所以在项目路径下还需要shell支持:
npm install shelljs --save
剩下的就是写 NodeJs 脚本获取网易云的音乐列表,然后通过 shell 操控 mplayer 进行播放,整体来比较简单顺利。有一个需要注意的是 mplayer 启动以后如果想要退出,需要提前知道 mplayer 的进程ID,然后杀死这个进程,所以在执行关闭音响之前,先获取一下进程的ID:
exec('ps axu|grep mplayer', function(code, stdout, stderr) {
var info = stdout.split("\n")[1];
mplayer_pid = info.split(" ")[4];
});
要杀死进程可以通过这个pid来进行,也可以执行:
pkill mplayer
以上就是简要的实现流程,因为比较简单,所以就不贴代码了,喜欢的朋友可以根据实现思路自行开发。