使用Vue开发UI组件:Button按钮组件
本文主要记录 Vue 组件开发中 Button 组件的开发过程,这些都是很基础的组件,没有多少开发难度,但是记录这个过程却能从中领悟 Vue 组件的开发流程。
开发
定义按钮的组件名称为 sbutton ,遵守已有的设计规范。
<script>
export default {
name: 'sbutton'
}
</script>
<style lang="less">
@import "./design_rules";
@import "../style/button";
</style>
因使用上的需要,Button组件需要支持 a 和 button 两种标签,需要可以指定按钮大小、颜色等。template 定义如下:
<component
class="sbutton"
:class="classes"
:disabled="disabled"
:href="anchor ? (disabled ? null : href) : null"
:is="anchor ? 'a' : 'button'"
:type="anchor ? null : buttonType"
@click="onClick"
>
<slot></slot>
</component>
其中classes用来计算按钮的显示属性。包括颜色、大小、布局等:
computed: {
classes() {
return [
`btn-{this.type}`,
`btn-{this.size}`,
{'btn-is-raised': this.raised},
{'btn-is-long': this.long},
{'btn-is-block': this.block},
{'btn-is-outline': this.outline},
{'btn-is-disabled': this.disabled},
{'btn-is-sharp': this.sharp}
];
}
}
按钮应该至少可以响应单击事件:
methods: {
onClick(e) {
this.$emit('click', e);
}
}
样式的定义写在每个组件的 less 文件中,这里不贴代码了,下面主要看一下按钮的使用以及具备的属性。
使用
使用按钮时只需要使用 <sbutton>按钮名称</sbutton> 即可,如:
<sbutton>按钮名称</sbutton>
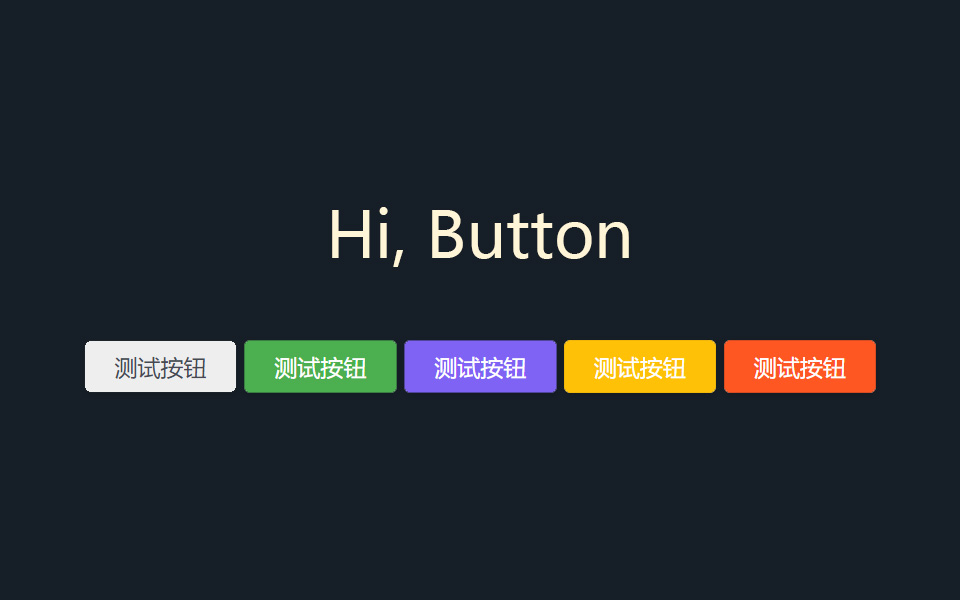
属性:type
按钮的颜色通过 type 属性进行指定,接受有限的枚举值。
| 属性值 | 样式 | 引用 |
|---|---|---|
| default | ||
| primary | ||
| info | ||
| warning | ||
| danger | ||
| success |
下图实例几种不同 type 的按钮样式。

属性:long
通过设置 long 为 true 或者 false 来指定按钮的两侧类填充的大小,默认取值为 false。
| 属性值 | 样式 | 引用 |
|---|---|---|
| true | ||
| false |
属性:raised
通过设置 raised 为 true 或这 false 来指定按钮是否加阴影,即是否凸起显示(阴影在视觉上可以让主题离开背景,处于背景之上)。
| 属性值 | 样式 | 引用 |
|---|---|---|
| true | ||
| false |
属性:size
属性 size 用来指定按钮的大小,按钮的大小严格按照设计规范进行显示,size 的默认取值为 middle。
| 属性值 | 样式 | 引用 |
|---|---|---|
| small | ||
| middle | ||
| large |
下图实例不同 size 和不同类型的按钮样式。

属性:disabled
属性 disabled 用来设置按钮是否可用。
| 属性值 | 样式 | 引用 |
|---|---|---|
| true | ||
| false |
属性:outline
属性 outline 用来设置按钮是否镂空,即显示外框,但默认不显示填充色。
| 属性值 | 样式 | 引用 |
|---|---|---|
| true | ||
| false |
属性:anchor
属性 anchor 用来指定按钮被渲染为哪种元素,为 true 时渲染为 <a> 标签,为 false 时渲染为 <button> 标签,默认为 false 。
| 属性值 | 样式 | 引用 |
|---|---|---|
| true | ||
| false |
属性:block
属性 block 用来设置按钮是否被渲染为块元素,默认为 false 。下面这是一个 block 为 true 时的按钮,对应的引用为:
<sbutton type="primary" block>primary</sbutton>
此时按钮江北渲染为一个块级元素。
属性:sharp
属性 sharp 设置按钮边缘是否锋利,默认取值 false 。
| 属性值 | 样式 | 引用 |
|---|---|---|
| true | ||
| false |
属性组合
可以将按钮支持的属性进行组合使用,例如:
| 属性值 | 样式 | 引用 |
|---|---|---|
| outline sharp | ||
| raised long |
事件:click
通过监听按钮的 click 事件,可以获取用户的鼠标单击动作。
<sbutton @click="onButtonClicked">按钮名称</sbutton>
<script>
methods: {
onButtonClicked (e) {
console.log("Button clicked.");
}
}
</script>