使用Vue开发UI组件:Alert提示框组件
依然是组件开发,本次准备开发一个带有互动效果的 Alert 组件。
开发
Alert组件取名为 salert,主要提供弹出信息。先看组件模板定义:
<template>
<transition name="fade">
<div class="alert" :class="classes" v-if="show">
<div class="alert-body">
<div class="alert-main"><slot></slot></div>
<div class="alert-dismiss" v-if="closable">
<span class="close" @click="onClose">
<sicon name="close"></sicon>
</span>
</div>
</div>
</div>
</transition>
</template>
可以看出这个组件里引用了 siocn 组件,主要用来提供图标显示。classes 主要用来对组件的显示样式和显示模式进行设置,classes通过Vue的 computed 计算属性来生成:
computed: {
classes() {
return [
`alert-${this.type}`,
{ "alert-is-sharp": this.sharp },
{ "alert-is-raised": this.raised },
{ "alert-is-outline": this.outline },
];
},
}
一个弹出层组件需要具备至少两个交互响应,第一是可以被关闭,第二是可以自动关闭。
可以被主动关闭,则需要至少响应一次鼠标单击事件,这里除了响应外,也将这个时间传递到外层组件,通过 this.$emit 实现:
methods: {
onClose(e) {
this.show = false;
this.$emit("close", e);
}
}
自动关闭一般由定时器控制,当一个 alert 组件被渲染生成后,如果用户指定了自动关闭的时间,那么到期后它需要自动关闭,所以在 Vue 的 mounted 上做定时处理:
mounted() {
this.show = true;
if (this.autoClose > 0 && this.show) {
setTimeout(() => {
this.show = false;
this.$emit("close", null);
}, this.autoClose);
}
}
使用
下面简要介绍一下组件的使用以及组件属性的作用。使用组件时只需要通过 salert 标签实现即可,弹出层的内容可以写在默认的 slot 插槽内。
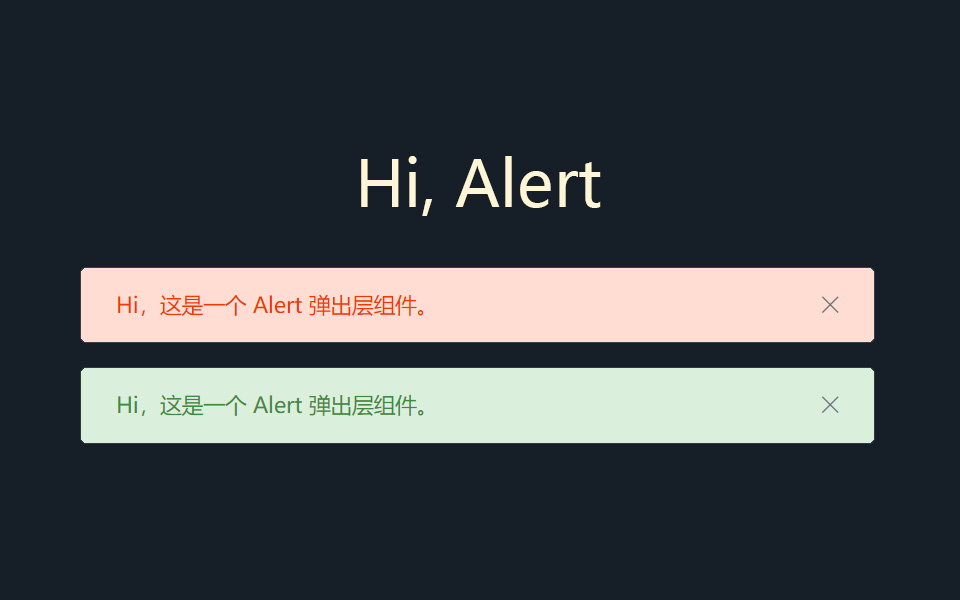
<salert type="danger" closable>Hi,这是一个 Alert 弹出层组件。</salert>
属性:type
属性 type 主要用来指定弹出层的消息类型,表现在颜色渲染上会有不同,所以一般也可以用来设置显示色。
| 属性值 | 释义 | 引用 |
|---|---|---|
| default | default色 | <\salert type="default">default alert</salert> |
| primary | primary色 | <\salert type="primary">primary alert</salert> |
| warning | warning色 | <\salert type="warning">warning alert</salert> |
| info | info色 | <\salert type="info">info alert</salert> |
| success | success色 | <\salert type="success">success alert</salert> |
| danger | danger色 | <\salert type="danger">danger alert</salert> |

属性:closable
属性 closable 主要用来设置 alert 是否可以被主动关闭,默认为false。
| 属性值 | 释义 | 引用 |
|---|---|---|
| true | 可以被用户主动关闭,即可以通过点击 |
<\salert closable>default alert</salert> |
| false | 不可以被用户主动关闭,此时不会渲染关闭按钮 | <salert>default alert</salert> |
属性:autoClose
autoClose属性主要用来设置 alert 自动关闭时的延时时间,单位是毫秒。默认取值为0,表示不会自动关闭。
如果 autoClose 不为 0 ,则表示 alert 渲染完成后 autoClose 毫秒即自动关闭。
属性:sharp
sharp 用来设置 alert 是否锋利,默认是 false ,表示使用圆角样式。
| 属性值 | 释义 | 引用 |
|---|---|---|
| true | alert将不是用圆角样式,此时的alert看起来更锋利 | <\salert type=”primary” sharp>danger alert</salert> |
| false | alert使用圆角样式,此时的alert看起来更圆润 | <sa\lert type=”primary”>primary alert</salert> |
属性:outline
outline可以设置 alert 是否为镂空显示,即不填充内部颜色。
| 属性值 | 释义 | 引用 |
|---|---|---|
| true | 此时 alert 将不再填充内部背景色 | <\salert type=”default” outline>default alert</salert> |
| false | 此时的 alert 正常使用背景色 | <\salert type=”primary”>primary alert</salert> |
属性:raised
raised属性用来设置 alert 组件是否突出显示,为 true 是会突出显示,此时会显示阴影。
| 属性值 | 释义 | 引用 |
|---|---|---|
| true | 此时 alert 将被设置阴影,从视觉上突出显示 | <\salert type=”default” raised>default alert</salert> |
| false | 此时的 alert 正常显示,没有阴影效果 | <\salert type=”primary”>primary alert</salert> |
事件:close
当 alert 组件被关闭时,无论是用户主动关闭还是通过定时器自动关闭的,用户都可以通过监听 close 事件来监听到。
<salert type="success" closable @close="onAlertClosed"></salert>
<script>
methods: {
onAlertClosed (e) {
console.log("Alert closed.");
}
}
</script>