使用Vue开发UI组件:Input输入框组件
本次是开发输出框组件 input ,基于之前定义好的 less 变量和前期工作,本次实现一个具备一定功能的 input 组件。
开发
首先定义模板。
<template>
<div class="sinput" :class="classes">
<input class="inp"
ref="input"
:type="type"
:disabled="disabled"
:readonly="readonly"
:placeholder="placeholder"
:required="required"
:maxlength="maxlength"
:minlength="minlength"
:autofocus="autofocus"
:value="value"
@keyup.enter="onKeyUpEnter"
@change="onChange"
@focus="onFocus"
@blur="onBlur"/>
<sbutton v-if="useButton !== null" :type="color" :disabled="disabled" :size="size" @click="onSubmit">{{useButton}}</sbutton>
<span v-if="prefixIcon !== null" class="prefix-icon"><sicon :name="prefixIcon"></sicon></span>
</div>
</template>
这个组件内部可以携带 icon 和 button ,icon 和 button 组件之前已经实现。icon 提供一个输入框的文本指示,例如用户信息,密码等;button 组件提供点击功能。
与 icon 和 button 结合使用可以免去外部再定义按钮的麻烦。这里的 icon 和 button 的样式通过 classes 来设置,classes 是一个计算属性:
computed: {
classes() {
return [
`inp-{this.size}`,
`inp-{this.color}`,
{'inp-is-disabled': this.disabled},
{'inp-is-sharp': this.sharp},
{'inp-is-bold': this.bold},
{'inp-is-block': this.block},
{'inp-use-btn': this.useButton},
{'inp-use-prefix-icon': this.prefixIcon}
];
}
}
定义提交功能:
methods: {
...
onKeyUpEnter(e) {
this.emit("keyEnter", e);
},
onSubmit(e) {
this.emit("submit", e);
}
...
}
使用
下面是 input 组件的使用,引用 input 组件也非常简单。
<sinput type="text" placeholder="请输入关键词" color="default" size="small" useButton="确 认" block :value="inpValue" @submit="onInputSubmit"></sinput>
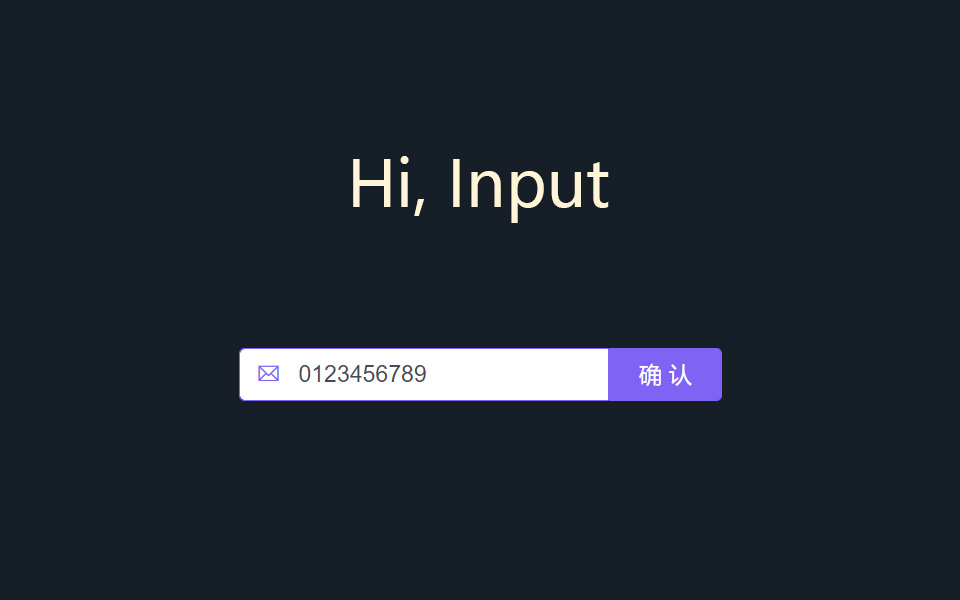
示例图。

下面介绍 input 的属性。
属性:type
type 属性用于设置 input 的输入类型。
| 属性值 | 释义 | 引用 | |
|---|---|---|---|
| text | 文本输入框 | </sinput type="text"/> |
|
| number | 数字输入框 | </sinput type="number"/> |
|
| password | 密码输入框 | </sinput type="password"/> |
属性:color
color 属性用于设置 input 的外在样式,与 button 的 color 类似。
| 属性值 | 释义 | 引用 |
|---|---|---|
| default | default色 | </sinput color="default"/> |
| primary | primary色 | </sinput color="primary"/> |
| warning | warning色 | </sinput color="warning"/> |
| info | info色 | </sinput color="info"/> |
| success | success色 | </sinput color="success"/> |
| danger | danger色 | </sinput color="danger"/> |
属性:size
size 属性用来设置输入框的尺寸。
| 属性值 | 释义 | 引用 |
|---|---|---|
| middle | 中等大小,默认 | </sinput size="middle"/> |
| small | 小尺寸 | </sinput size="small"/> |
| large | 大尺寸 | </sinput size="large"/> |
属性:placeholder
placeholder 属性用来设置输入框的默认提示。
属性:prefixIcon
prefixIcon 表示输入框的前置图标,直接取 icon 名。
属性:disabled
disabled 表示使用禁用输入框,禁用后的输入框将不可输入,不可点击。
属性:readonly
readonly 设置输入框是否为只读,如果设置为只读,则无法输入。
属性:autofocus
autofocus 设置输入框是否自动获取焦点。
属性:required
required 用来设施输入框是否是必填项。
属性:minlength
设置输入框允许输入的最小长度。
属性:maxlength
设置输入框允许输入的大最大长度。
属性:bold
bold 用来设置输入框的外边框是否加粗。
属性:useButton
useButton 属性设置输入框是否拥有按钮。
属性:sharp
sharp 设置输入框是否隐藏圆角。
属性:block
block 属性用来设置输入框是否作为块元素沾满整行。
事件:submit
输入框的事件与原生 input 大部分兼容,只有在使用 button 时会有不同,当输入框组件附带按钮时,按钮的点击将触发 submit 事件,可在外部组件监听这个事件。
<sinput type="text" placeholder="请输入关键词" color="default" size="small" useButton="确 认" block :value="inpValue" @submit="onInputSubmit"></sinput>
<script>
...
methods: {
onInputSubmit(e) {
console.log("input submit");
}
}
</script>