使用Vue开发UI组件:Select选择框组件
上一篇文章介绍了 input 组件的开发,本文将简要介绍选择框 select 组件的开发。
开发
首先定义模板文件。
<template>
<div class="sselect" :class="classes">
<div class="slct-cnt" tabindex="1"
placeholder="sadfsda"
@click="toggleOptionList"
@blur="onBlur">
<div class="slct-prefix-icon" v-if="icon !== null">
<sicon :name="icon"></sicon>
</div>
<div class="slct-selected" v-if="selectedArray.length > 0">
<span class="slct-list" v-for="(item, index) in selectedArray" :key="index">{{item.label}}</span>
</div>
<div class="slct-placeholder" v-else>{{placeholder}}</div>
<div class="slct-down-icon">
<sicon name="angle-down"></sicon>
</div>
</div>
<transition name="fade">
<ul class="slct-from" v-if="showOptions">
<li v-for="(item, index) in options" :key="index" @click="itemSelected(item, $event)">
<div class="slct-op-key">{{item.label}}</div>
</li>
</ul>
</transition>
</div>
</template>
同样的,select 组件的样式文件也将通过 classes 计算所得。
computed: {
classes() {
return [
`slct-{this.color}`,
`slct-{this.size}`,
{'slct-is-disabled': this.disabled},
{'slct-is-bold': this.bold},
{'slct-is-sharp': this.sharp},
{'slct-is-block': this.block},
];
}
}
select 组件需要包含一个选项表,这部分被定义在 selectedArray 中,然后由 transition 组件提供过度动画。
select 组件必备的几个方法如下:
// ...
methods: {
toggleOptionList(e) {
if (this.disabled) return;
this.showOptions = !this.showOptions
},
onBlur(e) {
this.showOptions = false;
},
itemSelected(value, e) {
if (!this.multiple) {
this.selectedArray = [value];
this.showOptions = false;
}
this.$emit("selectDone", this.selectedArray);
}
}
// ...
使用
直接在外部组件中引入即可。
<sselect :options="selectOptions" color="dark" placeholder="请选择" @selectDone="onSelectDone"></sselect>
然后来看主要的属性。
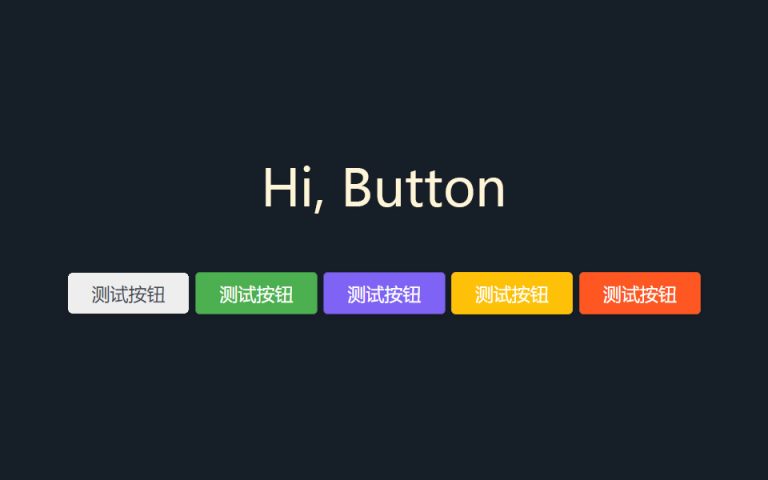
属性:color
color 属性用来设置选择框的外在样式。
| 属性值 | 释义 | 引用 |
|---|---|---|
| default | default色 | </sselect color="default"/> |
| primary | primary色 | </sselect color="primary"/> |
| warning | warning色 | </sselect color="warning"/> |
| info | info色 | </sselect color="info"/> |
| success | success色 | </sselect color="success"/> |
| danger | danger色 | </sselect color="danger"/> |

属性:size
size 属性用来设置选择框的尺寸。
| 属性值 | 释义 | 引用 |
|---|---|---|
| middle | 中等大小,默认 | </sselect size="middle"/> |
| small | 小尺寸 | </sselect size="small"/> |
| large | 大尺寸 | </sselect size="large"/> |
属性:placeholder
placeholder 设置选择框待选时的提示文本。
属性:icon
icon 用来设置选择框的前置图标,与 input 类似。
属性:disabled
disabled 用来设置选择框是否可用,如果为 true 表示禁用,此时选择框不可点击,不可选择。
属性:sharp
sharp 属性用来设置选择框是否禁用圆角,默认为 false。
属性:block
block 属性用来设置选择框是否作为块元素整行显示。
属性:bold
bold 属性用来设置选择框是否加粗外边框。
属性:multiple
multiple 属性用来设置选择框是否支持多选。
属性:options
options 属性用来设置选择框的待选列表,支持一个数组,或者一个键值对数组。
data () {
return {
// 直接传一个数组
selectOptions: ['Apple', 'Orange', 'Banana', 'Pitch'],
// 或者传一个键值对数组
selectOptions: [
{
label: "Apple",
value: "Apple"
},
{
label: "Orange",
value: "Orange",
},
{
label: "Banana",
value: "Banana"
},
{
label: "Pitch",
value: "Pitch"
}
]
}
}
事件:selectDone
当选择框完成选择时,触发 selectDone 事件。
<sselect :options="selectOptions" color="primary" bold placeholder="请选择" @selectDone="onSelectDone"></sselect>
<script>
// ...
methods: {
// ...
onSelectDone(arr) {
console.log(arr);
}
}
</script>